Keresőoptimalizálás és az akadálymentesítés 1. rész
Meghívást kaptam egy akadálymentes weboldal készítési előadás sorozatra. Szívesen elmentem, mert kíváncsi voltam egy összefoglalásra, milyen szempontok lehetnek, amiket esetleg korábbi munkánk során nem vettünk figyelembe, valamint hogyan tehetnénk a weboldalainkat jobbá.
Érdekes gondolatokat indított meg a nagyon jó előadás, ennek egy eredménye az a bejegyzés sorozat, amelynek ez az első része.
A hozzáértők természetesen máris hiányolhatják a WCAG 2.0-re, tehát a Web Akadálymentesítési Útmutató (WCAG) szabványra való hivatkozást. A későbbiekben tervezzük ennek a bemutatását is, egyelőre azonban próbálunk egy induló akadálymentes leírást, ismertető anyagot összeállítani.
Milyen érintettek lehetnek egy weboldal kapcsán, mit tehetünk egy akadálymentes weboldal elkészítéséhez?
Azt gondolnánk, hogy a weboldalainkat a látogatók jelentős része rendben megtekintheti, nincs akadályozva a megtekintés, és olyan formában látják az oldalunk, mint ahogyan azt mi szeretnénk. Könnyen legyintünk, hogy az a pár szálakéknyi látogató, aki valami miatt nem képes a weboldalunk megtekinteni, azok nek is fontosak a számunkra. Miattuk nem érdemes további fejlesztési költségeket ölni az oldalunkba. Nagy tévedésben élunk azonban. Erre szeretnék most rávilágítani. Kik azok, akik egy jól akadálymentesített weboldal segítségével is megkapják a lehetőséget az oldalunk megtekintésére. Ezáltal növelve az oldalunk minőségét, a keresők szempontjából is hasznosabbá vált oldalunk látogató számának növekedését.
Talán felismerhetjük, hogy ezen kulcsszavak egy része a keresőoptimalizálásról szóló cikkekben is szerepelnek. Igen. Vegyük észre, hogy egy akadálymentesített weboldal jobban teljesít, értékesebb az olalunk, a tartalom, így jobb helyezést érhetünk el oldalunkkal a keresőben is.
Nézzünk meg pár akadályozott látogatót és az akadályozás módját:
- Eszköz kizárás (böngésző, operációs rendszer, fizikai eszköz)
- Verzió problémák (“elavult” böngésző, javascript, flash)
- Szín problémák (látás problémák, színtévesztés, színvakság, kontraszt)
- Méret problémák (kis kijelző, betű méret)
- Kép, méret, sebesség hiba (letöltési sebesség, sávszélesség)
Eszköz kizárás akadálymentesítése
Ha röviden, pár kézzelfogható példán keresztül szeretnénk a hibát megközelíteni, akkor főként a nagyon terjedő mobile megjelenítési eszközök, így a mobile telefononok, tabletek terjedésére és az azokon való megjelenítést említhetjük.
Nagyon kevés jelenleg még a weboldalak teljes körű mobile megoldása. Egyrészt kevés a mobile deviceokra optimalizált weboldal, de azon belül is, csak az oldal bizonyos részei lehetnek csak ilyen módon korrekten megtekinteni. Ha belegondolunk, akár több millió mobil felhasználót akadályozunk weboldalunk megtekintésében, mégha jelenleg az alapvető probléma miatt kevesen próbálják is megtekinteni az oldalunk ilyen eszközökről. De a számuk folyamatosan növekszik, így nagy számú látogatót zárhatunk ki, ha nem fejlesztjük az oldalunkat ebben az irányban.
Verzió problémák akadálymentesítése
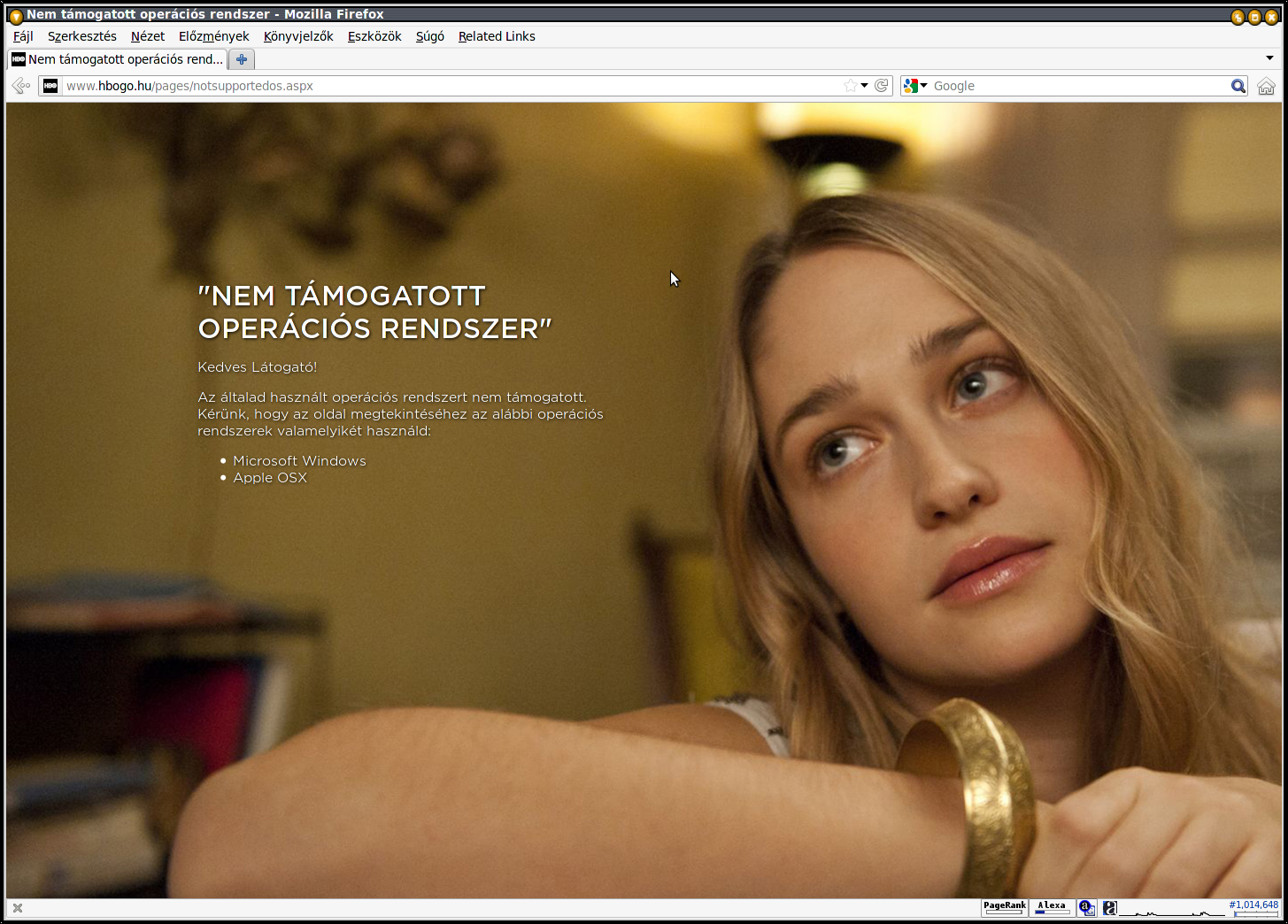
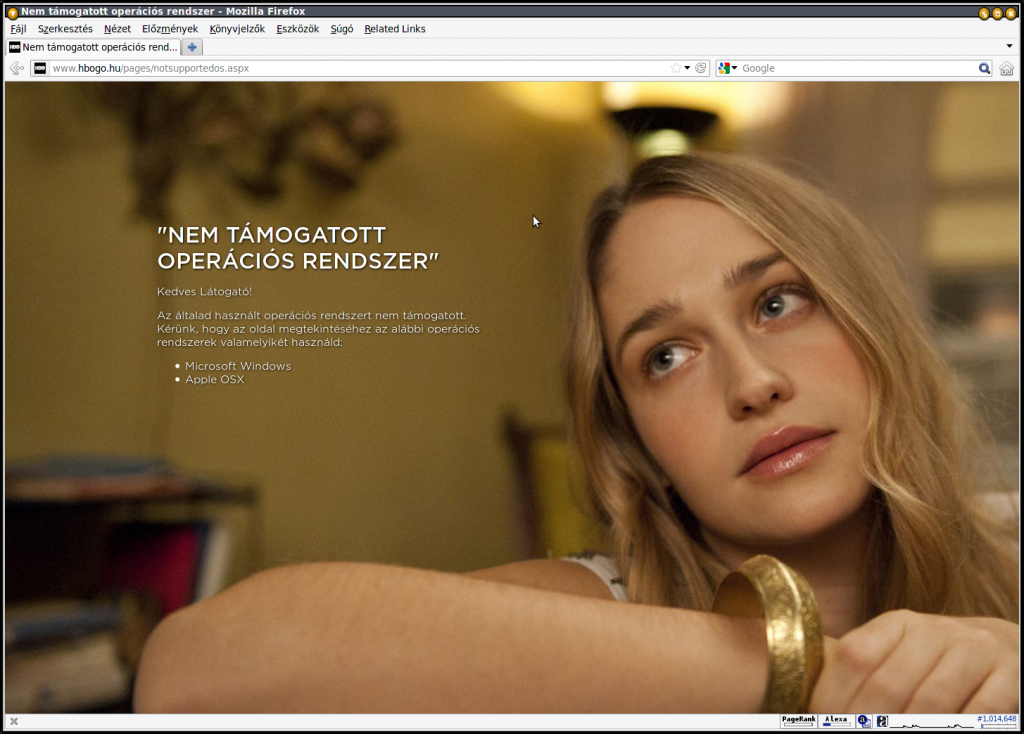
Sok weboldalon találkozhatunk még manapság is a speciális böngésző verziókat “előíró” figyelmeztetésekkel, korlátozásokkal. De említhetjük az – egyre aktuálisabb – és ezáltal egy elavult böngésző használatára kényszerített Windows XP felhasználókat, akik csak az IE bizonyos verziójáig tudnak csak frissíteni. Szintén ebbe a körbe sorolhatjuk azokat a böngészőket, amelyek nem támogatják a javascript, flash alapú, vagy megjelenített weboldalakat.
Természetesen ezen verzió problémák megoldása miatt általában nem tudjuk a legújabb technológiákat alkalmazni, flash menüvel könnyen kizárhatjuk a felhasználók egy jelentős részét az oldalunkról.
Talán belátható, hogy sok-sok felhasználót zárhatunk ki, ha ezen dolgokra nem figyelünk oda. Tegyük fel a kérdést, hogy megengedhetjük-e magunknak.
Szín problémák akadálymentesítése
Talán a leginkább sarkallatos probléma felvetése az oldalak készítése során. Általában a design, a kinézet, sorsdöntő kérdés weboldal készítés során. A megrendelők kéréseinek a teljesítése során azonban gyakran felmerülhet olyan akadályoztatás, amely okozhatja bizonyos látogatók kizárását. A rossz, hibás szín választás, a designos weboldal, menü készítésével olyan színek lehetnek kiválasztva, amelyek láthatatlanná tehetik weboldalunk.
Gondoljunk csak arra, hogy erős napfényben egy nem túl magas kontrasztos weboldal hogyan olvasható, látjuk-e az oldalon lávő információt, ha összemosódik előttünk a honlap.
Méret problémák akadálymentesítése
Sokan vannak, akik nehezen olvassák a kis méretű betűvel írott oldalak szövegét, az alacsony sorközzel írott szöveget, a sok nagybetűvel írott szövegeket. Ezen látogatók a legtöbb esetben visszafordulnank oldalunkról és máshol fogják megkeresni az információt.
De visszatérhetünk a mobil felhasználókra is, akiknek nem adunk esélyt, hogy a mi oldalunkat használjuk.
Kép, méret, sebesség hiba akadálymentesítése
Ismét csak a mobile felhasználók az egyik érintett csoport a sebesség problémák és a képeken alapuló hibák esetén. Bizonyára többen kikapcsolják a képek letöltését a weboldalak megtekintésekor, mert ezzel jelentősen csökkenthető az egyébként erősen korlátozott mobile telefon hálózati forgalom felhasználás. Ez igaz a sebességre is, miszerint egy lassú weboldal betöltését az alacsony sávszélességű mobil netezést használó látogatók nem fognak megérkezni az oldalunkra.
Fontos az akadálymentesítés a keresőoptimalizálásban?
Talán megfigyelhető volt, hogy igyekeztem elkerülni azon éritett csoportok említését, akiket általában felemlegetünk akadálymentesítés kapcsán, akiket besorolunk abban, a viszonylag szűkebb csoportba, akik hátrányos helyzetben vannak, mozgáskorlátozottak, vakok, gyengén látók, siketek. Akik igényeit valóban egy legyintéssel képesek vagyunk elintézni.
Megtehetjük-e azonban, hogy mondjuk minden második potenciális látogatónak valamilyen módon megakadályozzuk, hogy az oldalunkat használja, rendeljen webáruházunkban, vagy épp csak információt osszunk meg velük.
Ezen látogató egy része már el sem jut az oldalunkra, vagy hamar visszafordulhat. Ennyivel kevesebb lesz a látogatónk, ennyivel kevesebb időt töltenek az oldalunkon. Ennyivel csökken az oldalon töltött átlagos idő, a kereső ennyivel “rosszabbnak” nyílváníthatja az oldalunk. Látható, hogy bár pontos számokat nem tudunk, csak sejthetjük, hogy jelentős forgalomat utasítunk vissza, de nagyon fontos keresőoptimalizálási lépést tehetünk, egy jobban működő akadálymentes weboldallal.