A weblapunk legfontosabb oldala
Amikor egy weboldalt készítünk, akkor feltehetjük a kérdést, hogy mi a weboldalunk legfontosabb oldala.
A legtöbben rögtön rávághatják, hogy a: főoldal, kezdő oldal, home page, start page, index oldal. Érdekes, hogy rögtön több féle, különböző néven hivatkozunk rá, tehát valóban ugyanarról az oldalról beszélünk? Ugyanazt értjük kezdő oldal elnevezés alatt? Szerintem a legtöbben igen, én most a kezdő oldal kifejezést fogom használni.
A weboldalunk “kezdő” oldala
 Igen, nyilván való, hogy a weblapunk egyik legfontosabb oldala valóban a kezdő oldal. Azonban ne felejtkezzünk el arról, hogy most egy keresőoptimalizálással foglalkozó weboldalon vagyunk. Azért foglalkozunk a témával, mert mi a kereső, az organic találatok között szeretnénk jó eredményt elérni, tehát a keresőbe ha egy felhasználó beír pár kulcsszót, akkor szeretnénk, ha a mi oldalunk jelenne meg a kereső első oldalán, az első 10 találat között, legjobb esetben az első 3 találat között szeretnénk weboldalunk látni.
Igen, nyilván való, hogy a weblapunk egyik legfontosabb oldala valóban a kezdő oldal. Azonban ne felejtkezzünk el arról, hogy most egy keresőoptimalizálással foglalkozó weboldalon vagyunk. Azért foglalkozunk a témával, mert mi a kereső, az organic találatok között szeretnénk jó eredményt elérni, tehát a keresőbe ha egy felhasználó beír pár kulcsszót, akkor szeretnénk, ha a mi oldalunk jelenne meg a kereső első oldalán, az első 10 találat között, legjobb esetben az első 3 találat között szeretnénk weboldalunk látni.
Miért fontos ez nekünk?
Mert a felhasználók jelentős részének a számítógép bekapcsolásával, a böngésző program elindításával is már problémája van, mit kezdjen tehát a böngésző görgetésével. Kimondhatjuk tehát, hogy igen, ezért szeretnék a kereső elejére, az első találatok közé kerülni. Ezzel kapcsolatban több tanulmány, vizsgálat, mérés látott már napvilágot, elhihetjük, hogy fontos pozíció.
Melyik oldalunk szerepeljen a kereső találatakor?
Mondjuk ki őszintén: nem érdekes. Ez lehet a főoldalunk, lehet valamelyik aloldalunk, de akár egy speciális oldal, egy termék oldala. Nekünk csak az a fontos, hogy a kereséséi találatoknál ott legyünk elől, a választható oldalak között legyünk. Nagyon fontos, hogy nem biztos, sőt az esetek jelentős részében nem a weboldalunk “kezdő” oldala fog a keresési találatok között megjelenni!
Kell-e a kezdő oldallal foglalkozni ezek után?
Mi sem természetesebb. Ha belátjuk a korábban leírtakat, akkor most vizsgáljuk meg a kezdő oldalunkat, de ne úgy tekintsünk rá, mint az elsődleges “bejáratra” a weboldalon, hanem mint az oldalon szerkezetének központi részére. Mire gondolok? A kezdő oldal legyen a weboldal kiinduló pontja. Tehát bármelyik aloldalra érkezve “vissza” tudjunk lépni rá, ott találjuk meg az oldalunk összes fontos témakörét, majd a témakörökön belül az aloldalakat. Használható kezdőoldalt készítsünk, hogy valóban az legyen a weboldalunk legfontosabb oldala.
Mik a legfontosabb hibák, amiket elkövetnek a kezdőoldal néven?
Milyen kezdőoldalakat készítenek, milyen szarvas hibák tapasztalhatóak.
Főoldalon nincs érdemi információ, csak nyelv választás
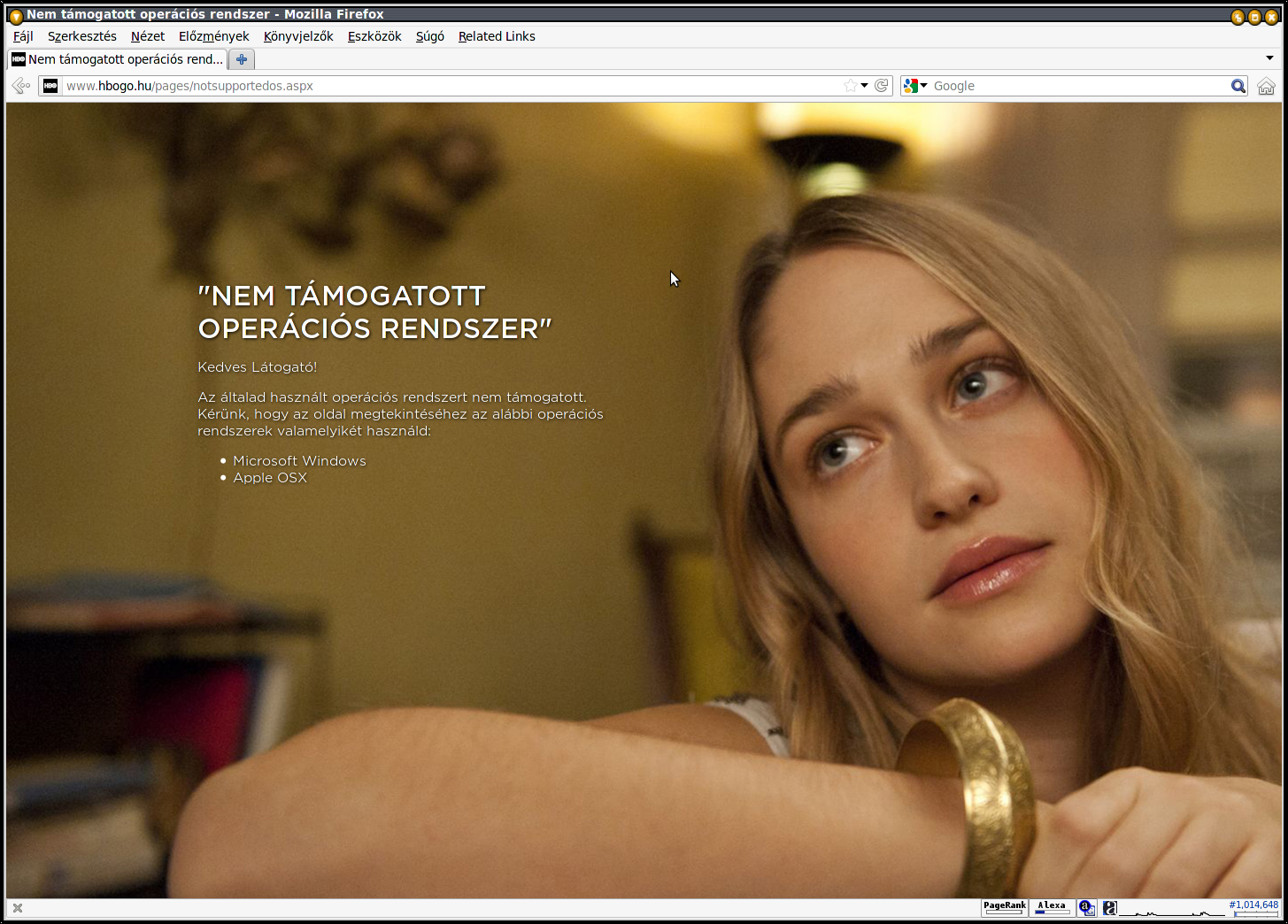
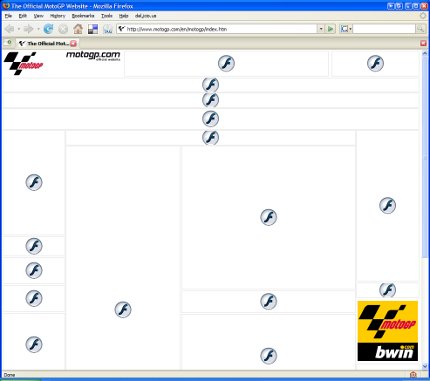
Sok helyen tapasztaljuk, hogy a weboldal első oldala semmilyen információt nem tartalmaz, pusztán pár színes zászlóra kattintva léphetünk be az oldal egy részére. Ez a megoldás szerencsére kezd kikopni a köztudatból, de még mindig látni ilyen hibát. Nagy lehetőséget hagyunk ki, ha nem használjuk ki az oldal adott előnyöket.
Főoldalon nincs érdemi információ, csak egy általános szöveg
Főként önkormányzati oldalakon, de több cég bemutatkozó oldalán is megtaláljuk, hogy ki a polgármester, mennyi örül, hogy az oldalra tévedtünk, vagy épp egy vállalkozás, hogy mióta működnek, mivel is foglalkoznak.
Ezek szép és fontos dolog a diplomáciában. A weben ez egy rólunk, köszöntő, kapcsolat oldalra való információ. De a látogató nem ezért érkezett az oldalunkra.
Lépjen be az oldalra
Már azt hittük az oldalon vagyunk, de még egyszer be kell lépnünk az oldalra?
Milyen legyen a kezdő oldalunk?
 A kezdő oldalon legyenek jelen a legfontosabb információk, amivel el szeretnénk navigálni az oldalon a felhasználót. Nagyon fontos, hogy ne kelljen a felhasználónak gondolkodnia, hogy mit tegyen, jól felismerhető legyen az oldalunk működése, szerkezete. Ahogy a webergonómiával kapcsolatos fejtegetéskor gyakran mondani szokás “ne törd a fejem”. A látogató keresi a weboldalon az információt, gyorsan és egyértelműen meg akarja találni, nem gondolkodni akar.
A kezdő oldalon legyenek jelen a legfontosabb információk, amivel el szeretnénk navigálni az oldalon a felhasználót. Nagyon fontos, hogy ne kelljen a felhasználónak gondolkodnia, hogy mit tegyen, jól felismerhető legyen az oldalunk működése, szerkezete. Ahogy a webergonómiával kapcsolatos fejtegetéskor gyakran mondani szokás “ne törd a fejem”. A látogató keresi a weboldalon az információt, gyorsan és egyértelműen meg akarja találni, nem gondolkodni akar.
Egy település weboldalának a példáján keresztül igyekszem szemléltetni.
A település weboldalának a látogatói egy része a településen lakó emberek, másik nagyobb része a látogatók. Egy célunk az lehet, hogy a településünk weboldalára látogatók jöjjenek el hozzánk, látogassák meg fesztiválunkat, szállást keressenek és találjanak, az idegenforgalmon keresztül hozzanak bevételt a településnek.
Ebben az esetben legyen kint a főoldalon, milyen fesztiválok vannak, lesznek, voltak a településen, milyen szállás, étterem, kikapcsolódást szolgáló helyeket találunk, milyen látnivalókat találhat meg, miért érdemes ellátogatni hozzánk. Csak röviden, figyelemfelkeltően mutassuk be a lehetőségeket, és teremtsük meg, hogy elnavigálhassanak mondjuk a szállások oldalára, ahol egy egyszerű, de gyakorlatias listát kaphatnak a szállás lehetőségekről. Például rögtön áttekinthető legyen, milyen szállások vannak, hogy néznek ki, mennyi embert tudnak elszállásolni, mindez mennyibe kerül éjszakánként. Ezen belül persze, tovább navigálhat az adott szállásra, ahol további részletes információkat találhat.
Ugyanez igaz a fesztiválokra. Juthasson el a kezdő oldalról a programajánló részre. Itt megtalálja a listát, hogy milyen programok, vannak jelenleg, milyen programok lesznek, milyen programok voltak/szoktak lenni a településen. Miért érdekes ez? Mert aki decemberben kerül az oldalunkra, érdekli, hogy ha most látogatja meg a települést, akkor milyen programok várják. Ha esetleg 2 hét múlva, milyen lehetőségei vannak. De ha rátalál a település sütőtök fesztiváljára, akkor megtudhassa, hogy június 2 hetében szokott lenni, alakíthatja úgy, hogy ekkor látogat hozzánk.
Hogyan lehet kiválasztani, meghatározni a megfelelő kezdő oldalt?
Természetesen tervezéssel, átgondolással, fontossági sorrend felállításával.
Meg kell határoznunk a weboldal célját, a legfontosabb szolgáltatásokat, lehetőségeket, meg kell ismernünk a látogatói szokásokat, hangsúlyozni kell a legfontosabb elemeket.
A meglévő és leendő oldal tesztelésére is célszerű különböző informatikai ismeretekkel rendelkező tesztalanyokat felkérni, magukra hagyni és figyelni, hogy navigálnak az oldalon, esetleg teszt feladatokat mennyi idő alatt, és hogyan találnak meg. Ezeket a teszteléseket egy papír alapú weboldal terven keresztül is el lehet végezni, még mielőtt elkezdenénk egy esetleg költséges fejlesztést.
A másik lehetőség, hogy egy hozzánk hasonló keresőoptimalizálási, webergonómiában, akadálymentes weboldal készítésben jártas vállalkozást kérnek fel a hibák feltárására.
Miből tudhatom meg, hogy valami miatt hibás a jelenlegi kezdő oldalam?
Amennyiben az eddigi leírás átolvasása nem segített hiba feltárásában, akkor egy weboldal statisztikai, analitikai támogatással lehet felmérni az oldalt. Ilyen pl. a google analytics használata. Ami rávilágíthat a hibánkra, az pár paraméter:
- Kevés látogató érkezik az oldalra a keresőből
- Magas a “direkt úton” érkező látogató a keresőhöz képest
- A főoldalra érkező látogató több, mint 50%-a visszafordul, elhagyja az oldalt
- Rövid a weboldalon töltött idő (általában 2-3 percnél alacsonyabb az oldalon töltött átlag idő)
- Kevés oldalt néznek meg a látogatók (nagyjából 2-3 oldal/látogatás alatt van az átlag)
- Kevesen iratkoznak fel a hírlevélre.
Miben segíthetünk?
Cégünknek van egy ingyenes keresőoptimalizálási ajánlata. Ezen belül elvégzünk egy olyan weboldal felmérést, amely feltárja az ilyen és hasonló jelenségeket is. Az ingyenes keresőoptimalizálási felmérés része:
- keresőkben való helyezés vizsgálata
- “konkurencia” áttekintése
- weboldal kód szintű áttekintése
- alapvető hibák feltárása, javaslat azok javítására
Az ingyenes felmérést követően főként üzleti weboldalaknak szüksége lehet további idő és költség igényes munkák elvégzésére. Ez azonban oldalanként, szolgáltatásonként, termékenként jelentősen eltérhet, és bizonyosan több munkával járhat:
- webergonómia felmérés, tesztelés, tanácsadás
- akadálymentesítés, oldal akadálymentessé tétele
- kód javítás, átalakítás, weboldal átalakítás
- keresőben való helyezés javítása, oldal előrébb juttatása
- kezdő oldalra, találati lista elejére juttatás
Amennyiben bármilyen kérdése kerülne fel, elérhetőségünkön keresztül felvehetik a kapcsolatot velünk.