Google rangsorolási tényező: mobilbarát weboldal
A Google a keresési találatok rangsorolási tényező között 2015. április 21-től figyemelbe veszi azt is, hogy az adott weboldal mobilbarát-e. Tehát van-e mobilbarát nézete.
Mi a google új mobilbarát rangsolási tényezője?
A bejelentés: “2015. április 21-étől a Google Keresés a mobilbarát jelleget is a rangsorolás egyik jellemzőjeként fogja felhasználni. Ez a változás hatással lesz az összes nyelvű mobilkeresésre világszerte, és jelentősen befolyásolja a Google Keresés eredményeit. A felhasználók könnyebben jutnak releváns, kiváló minőségű, eszközükhöz optimalizált keresésekhez. Összeállítottuk a leggyakrabban feltett kérdések listáját, amelyekből megtudhatja, hogy a webhelye készen áll-e a keresés ilyen jellegű változására.”
A google folyamatosan kommunikálta a vele kapcsolatban állókkal, hogy milyen fontos számára az akadálymentesség, a webergonómia. Ennek egyik megnyilvánulása, hogy a nem túlságosan magas számú mobilos internetezők szinte leküzdhetetlen hátrányát az alacsony felbontás miatt, lecsökkentse.
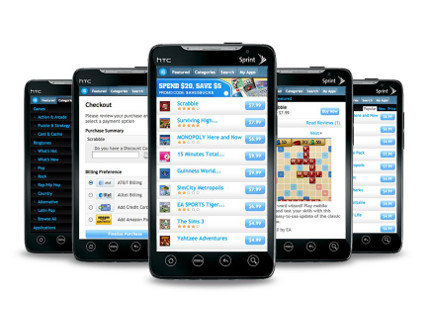
Mint tudjuk, a mobil telefonok kijelzője alacsony felbontású – akik még emlékeznek a VGA monitorok időszakára, akkor kellett felkészülni hasonló felbontásra – ennek következtében egy normál weboldal olvashatatlanul kicsit karakterekkel látszik csak azokon. Azon mobilok, amelyek már érintőképernyős készülékek, elvileg már nagyíthatóak, de az csak egy kis lépés a élvezeti szint eléréséhez.
Mit kell tennünk, hogy nem sorolja hátrébb a google a weboldalunk?
A feladat nagyon egyszerű, mobilbarát megjelenést is kell biztostanunk a weboldalunk látogatóinak. Nagyjából azt lehet mondani, hogy a 320 pixel és 640 pixel széles képernyőkre is fel kell újra készülnünk. Persze kiemelném, hogy ez nem kötelező elem, ez egy lehetőség, ha nem élünk vele, akkor kis mértékben a google keresésben hátrányosan érinthet.
Milyen mobilbarát megoldások vannak?
Responsive web desing a mobilbarát megoldás
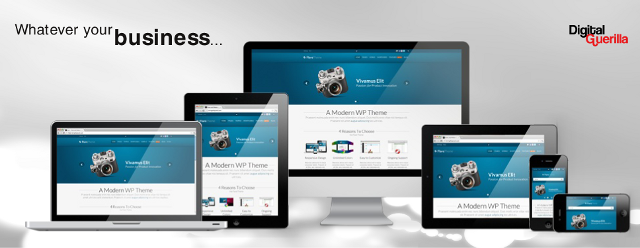
Az egyik ismert megoldás a problémára a gyakorlatilag erre a célra kitalált “responsive web design” megoldás. Ez egy olyan weboldal formázás, amely átméretezi, átrendezi a weboldalunk, egyszerű olvashatóságot biztosít, könnyű navigálást ad számunkra, attól függetlenül, hogy milyen és mekkora felbontású készülékkel látogatjuk meg az adott weboldalt. Ezt természetesen a nagy méretű desktop gépektől (nagy monitoroktól) a laptop kijelzőkön keresztül, a tabletet érintve, a nagy kijelzős mobil készülékeken át a kis kijelzős mobil készülékekig igaz kell legyen.

A responsive web design emellett némileg korlátozza a megjelenést, ezért bizonyos esetekben nem szeretik használni a megoldást.
Mobil detektáláson, felismerésen alapuló megoldások
Van amikor az alap, desktop és laptop kijelzőre készített régi weboldalunk átdolgozása szinte lehetetlen lenne, vagy csak nem akarunk új weboldalt készíteni. Ekkor jöhet szóba, hogy egy másik nézetet kínálunk az alacsonyabb kijelzős készüléket használóknak. Ebben az esetben általában egy adatbázis alapján, vagy javascriptes megoldásokkal derítjük ki milyen hardvert használ a látogató, milyen felbontást használhat, és ettől függően soroljuk be desktop, tablet, mobil és smart készülék csoportba, ettől függően készítünk egy-egy nézetet.
Utólagos table, mobil és smart telefon kijelzőkre optimalizált több nézet elkészítését végeztük el mi is ezzel a módszerrel. A megoldás azért lehet megfelelő, mert a mobil felhasználók számára egy jóval kisebb, gyorsabb weboldalt tudunk adni, pontosabb, lényegre törőbb verziót, mint az esetleg a keresőoptimalizálás miatt már erősen eltorzult oldalaink. Előnye az is, hogy utólag, az eredeti oldal módosítása nélkül, gyorsan tudunk egy mobilbarát nézetet készíteni.
Hátránya lehet, hogy nem tudunk minden oldalt, adatot mobilon is átadni, így más információt kap a látogató ha weben és ha mobilon érkezik az oldalunkra, ami újra web akadálymentességi problémákat jelent, hisz a mobilos látogató hátrányt szenved az információ megszerzésében.
Melyik a jobb mobilbarát megoldás?
Mindig az adott weboldaltól, felhasználástól és információtól függ. Ahogy szokták mondani: a kevesebb néha több. Mint az is, hogy: ágyúval lövünk verébre.
Tehát döntsünk belátásunk szerint. Az adott helyzetben, az adott weboldallal kapcsolatosan.