Oldal betöltési idő hatása a keresőoptimalizálásra és a felhasználói élményre
2010 tavaszán a google betette a keresési algoritmusába az oldal betöltési időt. Tehát egy gyorsabb oldal jobb eredményt érhet el, mert nagyobb felhasználó élményt nyújt azáltal, hogy gyors az oldal, jobban használható. Fel kell tehát a keresőoptimalizálással foglalkozó cégeknek és a weboldal tulajdonosoknak is készülniük, hogy a weboldaluk gyors legyen, mert ezáltal is eredményesebbek lehetnek.
A google és a keresők mindig nagy hangsúlyt fektettek a felhasználó élmény fokozására, a látogató elégedettségére. Ennek következménye lett, hogy a kereső motor algoritmusába bekerült az oldal betöltési sebességre vonatkozó elvárás is.
Milyen keresőoptimalizálási eredményt érhetünk el gyorsabb oldallal?
 A Google blogjának több bejegyzésében (például a http://googlewebmastercentral.blogspot.com/2010/04/using-site-speed-in-web-search-ranking.html) felhívja a figyelmet, hogy érdemes gyors kiszolgálású oldalakat készítenünk a felhasználók számára.
A Google blogjának több bejegyzésében (például a http://googlewebmastercentral.blogspot.com/2010/04/using-site-speed-in-web-search-ranking.html) felhívja a figyelmet, hogy érdemes gyors kiszolgálású oldalakat készítenünk a felhasználók számára.
Bár állítólag csak csekély 1% hatása van a betöltési sebesség növelésének, több elemző ennél kisebb-nagyobb hatást tapasztalt. Találkoztunk olyan szakértői véleménnyel, aki nem igazán tepasztalt változást, volt akinek egy weboldal esetbén több kulcsszóra való hireteln megjelenésról számolt be, és volt aki 40%-os látogató szám növekedésén keresztül tapasztalta meg a frissítést.
Tehát megállapítható, hogy nem biztos, hogy mindenki tapasztalja a javulást, de ha igen, akkor jelentő lehet ennek a hatása.
Egyébként belátható, hogy a felhasználóknak nagyon hasznos, hogy gyorsabbá tesszük az oldalunkat, a kiszolgáló szerverekre is kisebb terheléssel lehetünk, kisebb, optimalizáltabb kódokat használhatunk. Bizonyos esetben a keersőoptimalizálókank a weboldal fejlesztőjével együtt elvégezheti a javításokat.
Hogyan méri a google az oldal betöltési időt?
Természetesen egyrészt kap adatokat a google robottól. Másrészt a képek, css, js fájlok letöltésekor megállapíthatja a szükséges teljes időt. És időközönként teljes oldal letöltési is csinál a keeső, hogy pontosítsa az adatait.
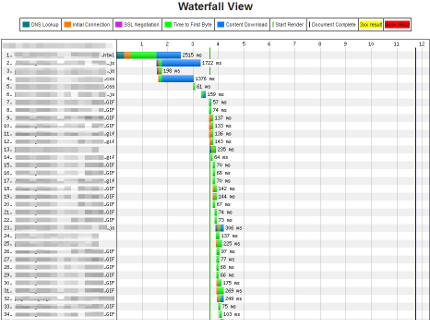
De gondoljunk csak a Google Chrome-ra, abban alapból benne lévő webmester eszköz része a betöltési időt az oldal betöltési vízesés grafikon modul.
Ezek kívül természetesen a a további google által bizotsított webmester eszköz használatakor is átadjuk a számár az adatokat.
Milyen gyorsak a nagyobb forgalmú weboldalak?
A Google SEPR-ből származő kattintások 20%-a a Facebook, YouTube, Yahoo, Wikipedia és Amazon weboldalai felé mutatnak, lássuk tehát ezek eredményeit.

Hogyan tudom csökkenteni az oldalam betöltési idejét?
Először is állapítsunk meg a kiindulási alapot, hogy mennyi az oldal betöltési ideje. Erre használhatjuk a google analytics page speed statisztikáit, de magunk is megmérhetjük a teljes betöltési időt, például a Google Chrome Webmaster tools segítségével. De például a gtmetrix.com analizáló alkalmazása is nagyon jól használható.
Következő lépésként meg kell állapítani a lassú kiszolgálás okát.
Ha a kiszolgálás a névfeloldás miatt lassú, akkor a domain név kiszolgálónk infrastruktúrájában van a hiba, sokat általában nem tehetünk. Ez mondjuk elég ritka eset, általában jó a dns szerverek kiszolgálási sebessége.
Túl sok fájl, sok névfeloldási kérdés
Akkor jöhet még a névfeloldás képbe, ha túl sok lekérést kell az oldal előállításához végezni.
Miről van szó? Egyszer a webszerverünkhoz fordul a böngésző lekérdezi a html kódot. A kód alapján lekérdezi a szükséges elemeket. Majd elkezdi letölteni a css, js fájlokat, képeket. Amennyiben 60 különböző kép fájl, icon, 10 css fájl, 15 js hivatkozás kell a weblapunk megjelenítéséhez, akkor ezeket 85 kapcsolaton keresztül egymás után letölti a böngésző. Esetenként ki kell várnia a korábbi letöltéseket és csak utána kezdhet neki a következő letöltésnek. Ennek a folyamatnak a grafikonos megjelenítését nevezik vízesés grafikonnak.
Lehet lassú a kiszolgáló szerver miatt. Azért mert a szerver lassú, kicsi a kiszolgáló sávszélessége, túl sok weboldal van a szerveren, alacsony erőforrású vps szervert bérlünk, a fizikai szerverünk túlterhelt.
És aztán még ezernyi apró hiba lassíthatja az oldunk. Például egy külső js hivatkozás, amit egy lassú szerverről töltünk le.
Kezdődhet a weboldal optimalizálása
Amit egy keresőoptimalizálásssl foglalkozó programozó is meg tud általában tenni. Csökkentsük a letöltések számát:
- css sprite
- css, js fájlok összevonása
- cdn szerver, statikus szerver használata a statikus anyagokhoz
- képeket ne méretezzük a html kódban, optimalizáljuk a képek méretét minőségét a webhez
- külső js fájlok async módban való töltése
- sql optimalizálás, analízis
- page cache
Optimalizálás, amihez rendszergazdai segítség kell
Webszerver, kiszolgáló beálíltások finomításának a lehetőségei:
- gzip, tömörített válaszadás
- etag, header beállítások
- adatbázis optimalizálás
- webszerver cache
Olvasnivaló a témában: Yahoo tippek a weboldal gyorsításhoz
A bejegyzés alapja: http://www.webpronews.com/how-page-load-speed-impacts-seo-and-user-experience-2013-04