Keresőoptimalizálási tevékenységünk kialakulása
A cégünk a keresőoptimalizálással a munkája során került kapcsolatba. Nem kifejezetten keresőoptimalizálási tevékenységgel foglalkozunk. Alapvetően weboldal készítéssel kezdtünk el foglalkozni, míg az első felkérésnek megfelelően elkészítettük az www.autogumibolt.hu webáruház első változatát. A weboldal autógumi webáruház, nyári gumi és téli gumi árusításával kezdett foglalkozni és az elsők között indította el saját webáruházát lassan 10 éve.
 Az elkészült webáruház jól sikerült és gyorsan felkerült több számunkra fontosnak tartott keresőszóra a keresőkben az előkelő első három hely egyikére.
Az elkészült webáruház jól sikerült és gyorsan felkerült több számunkra fontosnak tartott keresőszóra a keresőkben az előkelő első három hely egyikére.
A sikerünkön felbuzdulva sorra készültek hasonló weboldalak, így be kellett látnunk, hogy a folyamatos frissítések, a stabil, megbízható elérés, a jó árak mellett az oldal fejlesztése és javítása, és a kialakulóban lévő keresői elvárásoknak való megfelelés lehet a záloga a stabil piaci helyzet biztosításának.
Az első keresőoptimalizálási próbálkozások
Bár az oldal folyamatosan jó pozícióban maradt, állandósult az új konkurenciát jelentő és valljuk be, egyre színvonalasabb weboldalak megjelenése, amely tovább ösztönözte a jobb megjelenés, a helyes, jó minőségű tartalom felé vezető fejlesztési igényt.
Erre az időre datálhatjuk a keresőoptimalizálás kialakulását. Szabadon lehetett garázdálkodni és a ma már black hat seo-ként elhíresült megoldásokkal lehetett komoly eredményeket elérni. Ez gyakorlatilag nem is keresőoptimalizálás volt még, hanem csak azon lehetőségek kiaknázása, amely még megengedettnek számított. Konkrétan a szinte egyedüli rossz döntésünk a tartalom duplikáció körébe számító egyik fejlesztésünk volt, mikor, sok specializált domain név alatt, webdesign szintű eltéréssel ugyanazon weboldal motor futott nagyon kis változtatással. Elvileg a “Bourbon” elnevezésű google algoritmus változással jött be, az ilyen oldalak visszaminősítése. Szerencsére a fő oldalt, a www.autogumibolt.hu oldalt ekkor nem büntették, csak a clone weboldalak kerültek lapátra. Kikerültek a kereső találati listájából, vagy nagyon hátra lettek sorolva.
Első keresőoptimalizálási tapasztalatok
Gyakorlatilag ezen kis hibán keresztül tudatosodott bennünk, hogy ha figyelembe vesszük a keresők ajánlását, jó minőségű tartalmat biztosítunk, stabil megbízható működést garantálunk, javítjuk az oldal esetleges hibáit, rendben kiszolgáljuk a látogatókat, az elégedett vásárlók visszatérnek, akkor garantált lehet a stabil helyezés.
Így évek óta ezen szabályok szerint fejlesztjük a weboldalakat, javítjuk a keresőben való helyezést és érünk el nagyon jó eredményeket, stabil, megbízható, hosszútávú jó helyezést.
Amit vállalunk
Amit vállalunk, azt tartjuk és hozzuk. Mi nem alkalmazunk semmilyen tiltott módszert, amivel gyorsan előre lehet juttatni weboldalt. Mi nem szavatolhatjuk, hogy a weboldal valóban az első 3 találat között lesz minden elvárt keresőszóra. Akik ilyet vállalnak, azokban mi nem tudunk megbízni, hisz ilyet senki nem tud garantálni. Ez általában hazugság, átverés, vagy marketing csupán.
 Amit mi vállalunk az mindig az adott weboldal, az egyeztetett kulcsszavak lehetősége egy bizonyos előkelő pozíció eléréséhez. Mi stabil eredményt hozunk, tehát az általunk kereső optimalizált weboldalak lassan, de biztosan emelkednek fel a találati lista élére. Ez a munka több héttől, több hónapon keresztül tarthat, a konkurencia és a kereső találati lista élén lévő weboldalak minőségétől függően. Sőt vannak bizonyos speciális témakörök (pl.: autógumi, ingatlan, könyv), amely témákban annyi és olyan minőségű weboldal van a kereső élén, amikor csak egy folyamatos, dedikált keresőoptimalizáló szakember, vagy szakember gárda lehet képes csodára, rengeteg befektetett munkával.
Amit mi vállalunk az mindig az adott weboldal, az egyeztetett kulcsszavak lehetősége egy bizonyos előkelő pozíció eléréséhez. Mi stabil eredményt hozunk, tehát az általunk kereső optimalizált weboldalak lassan, de biztosan emelkednek fel a találati lista élére. Ez a munka több héttől, több hónapon keresztül tarthat, a konkurencia és a kereső találati lista élén lévő weboldalak minőségétől függően. Sőt vannak bizonyos speciális témakörök (pl.: autógumi, ingatlan, könyv), amely témákban annyi és olyan minőségű weboldal van a kereső élén, amikor csak egy folyamatos, dedikált keresőoptimalizáló szakember, vagy szakember gárda lehet képes csodára, rengeteg befektetett munkával.
Sokáig nem vállaltunk új weboldal készítést, de referenciáink és áraink így is meggyőzhetik, hogy jól döntsenek.
Amit nem vállalunk keresőoptimalizálás címen
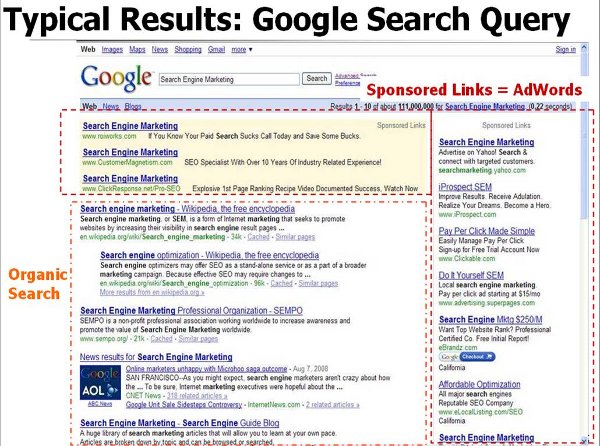
 rlatilag ha nincs is negatív keresőoptimalizálási hatása a PPC kampányoknak, de az mindenképp kijelenthető, hogy semmilyen pozitív keresőoptimalizálási hatása nem lesz.
rlatilag ha nincs is negatív keresőoptimalizálási hatása a PPC kampányoknak, de az mindenképp kijelenthető, hogy semmilyen pozitív keresőoptimalizálási hatása nem lesz.